
워드프레스 용량을 줄이기 위해 구글드라이브에 사진을 업로드하고, 사진 링크를 복사하여 워드프레스에 HTML로 삽입하는 방법을 공유하겠습니다.
작업 순서
작업순서는 아래와 같이 간략합니다. 링크 복사 후 URL 주소를 변경하는 이유는 링크를 그대로 사용할 경우 사진이 보이지 않는 문제가 발생하기 때문입니다. 아마 로그인된 사용자의 URL과 외부에서 사진에 접촉하는 사람 사이가 같지 않다고 생각해서 인듯합니다. 아래 순서 중 "업로드된 링크 액세스 허용"하는 부분과 "URL 주소 변경하는 방법"만 설명하도록 하겠습니다.
1. 삽입하려고 하는 사진을 구글드라이브에 업로드
2. 업로드 된 링크 액세스 허용
3. 링크 복사
4. URL 주소 변경하여 삽입
5. 워드프레스에 이미지 URL로 삽입 선택
2. 업로드 된 링크 액세스 허용
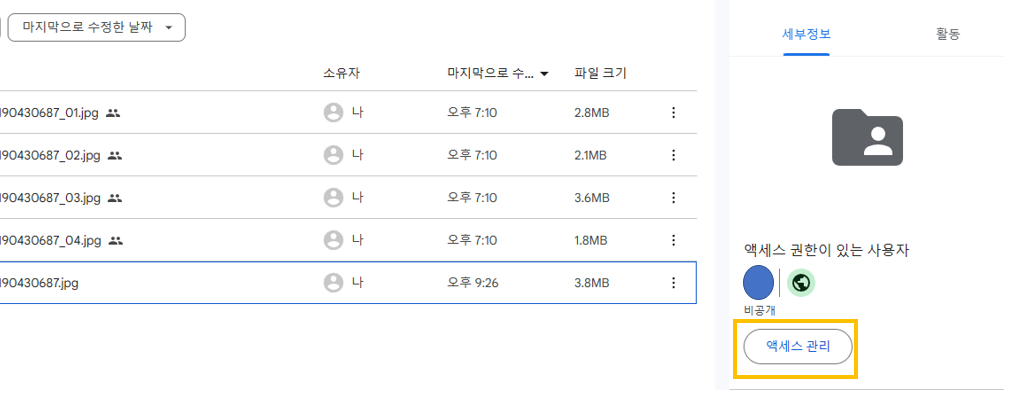
구글드라이브 링크를 복사할 사진을 마우스로 클릭하면 오른쪽에 세부정보가 나옵니다. 세부정보 중간쯤에 "액세스 관리"를 클릭하면 액세스를 허용할 수 있는 창이 뜹니다.

아래와 같이 창이뜨면 "제한됨'으로 표시 되어 있는 부분을 클릭합니다.

"제한됨"에서 "링크가 있는 모든 사용자"로 변경합니다.

최종적으로 "링크가 있는 모든 사용자"에게 사진 접속이 허용됩니다.

그런 후 "링크 복사"를 합니다.
4. URL 주소 변경하여 삽입
지금부터 중요한 부분입니다. 복사된 링크를 마사지해서 사용해야 됩니다.
최초에 링크를 복사하면 아래 주소를 확인 할 수 있습니다. 우리가 사용해야 되는 부분은 아래 노란색 음영구간입니다. 쉽게 d에서 view사이라고 말씀드리겠습니다.

위에 노란색 음영 구간을 복사하여 아래 "&id=" 이후에 붙여 넣습니다. 아래는 텍스트를 사용 할 수 있게 적어 드렸습니다.
"https://drive.google.com/uc?export=view&id=1tzcNY0RGFOCurwbCvNnafjoKFGoh"
마무리
위 "사용 할 주소"를 워드프레스에 넣어 사용한다면 용량을 줄일 수 있는 좋은 방법이 될 거라 생각됩니다. 쉽다면 쉬운 방법이지만 처음 사진이 안 떴을 때의 망막함을 생각하면 굉장히 좋은 정보라고 생각됩니다. 많은 도움이 될 수 있길 바랍니다.
그럼 이만
'IT' 카테고리의 다른 글
| 구글 블로그(Blogger) 하위도메인으로 연결 하는 방법(가비아 기준) (0) | 2022.06.09 |
|---|---|
| [IT] 알뜰폰 가입할 땐 알뜰폰 Hub(Feat. 나를 위한 기록) (0) | 2022.05.12 |
| [IT] SK텔레콤 아이폰 12 시리즈 출고가격 인하(22/5/11) (0) | 2022.05.11 |
| 안드로이드 휴대폰 구글 드라이브 동기화 설정 방법(Feat. 나를 위한 기록) (0) | 2022.05.03 |
| [IT] 휴대폰 살 때 알아야 할 것들(Feat. 나를 위한 기록) (0) | 2022.04.30 |




댓글